Tech Tips: Image Support
May 31, 2019
Tina Fey once said, “You have to let people see what you wrote.” In its most traditional sense, screenwriting is the art of writing visually so that the work can be translated to the big screen. It’s often said that a good script can be seen before it even makes it to theaters. But as we move away from traditional modes of storytelling, more and more screenwriters are looking towards visual accompaniments for their work to help sell (or tell) the story. It’s well-known that The Duffer Brothers’ (Stranger Things) pitch deck was modeled after an actual Stephen King novel complete with images, graphic designs and other stylistic choices that helped realize the world they were building.
Final Draft 11's Image Support allows images to be inserted anywhere in the body of the script, the title page, or used as a reference point in the Beat Board and Story Map. To insert an Image, simply go to Insert > Image, or drag one into the script document from your machine’s desktop. See our sample script Airship’s examples of image support below (or by going to Help > Sample Script > Script in FD11).

Note: While there is no limit to the size of the image you can insert, for best results, use image files that are under 1MB. Large files can slow open, close and save times.

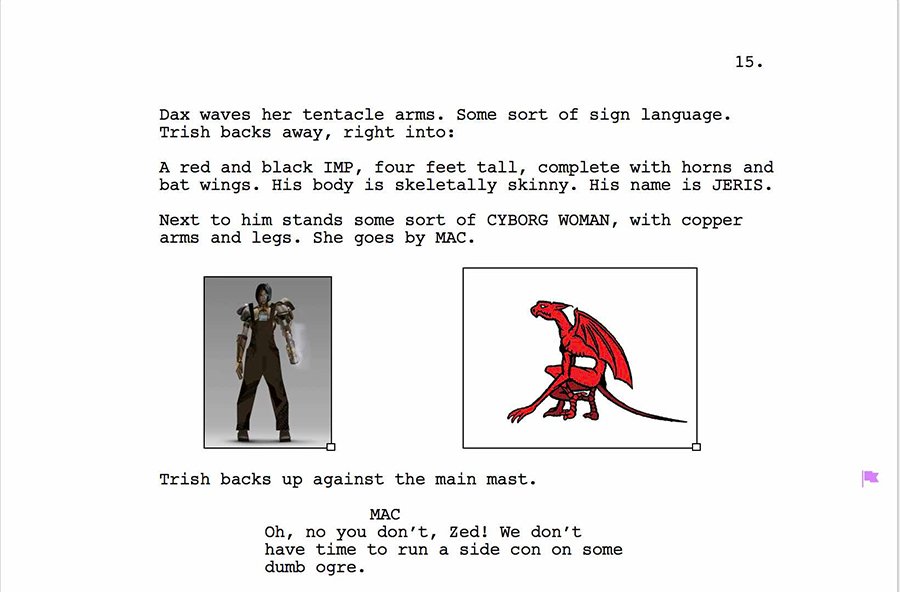
Use images to show specific characters looks.
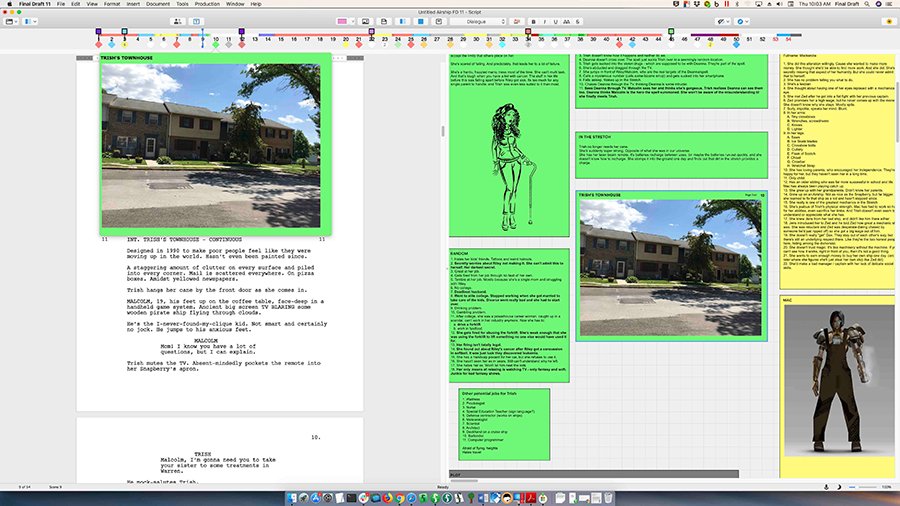
Images can also be used as Beats and in the Story Map for quick, visual references. Using Airship, you can see a Beat marker at the Page 10 mark in the Story Map. Hover over that Beat in the Story Map and you will see the image; double-click on that Beat and it will take you to the actual Beat in the Story Map.

Note: you can create a Beat from an image by clicking in the Beat Board and going to New Beat from Image, or by dragging an image into the Beat Board from a location on the machine.
Happy Imaging!
Written by: Final Draft
- Topics:
- Writing & Tools
- Discussing TV & Film



